

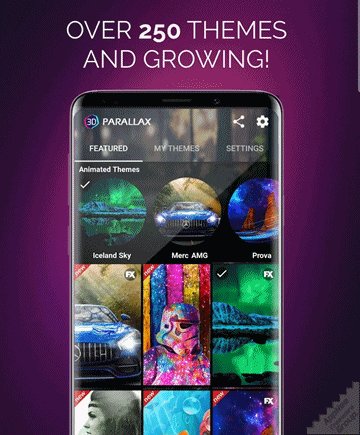
Adding 3d parallax effects from stills software#
This software effect gives the illusion of another (hardware) layer. Color cycling can be used to animate tiles quickly on the whole screen. Scrolling displays built up of individual tiles can be made to 'float' over a repeating background layer by animating the individual tiles' bitmaps in order to portray the parallax effect. Risky Woods on the Amiga uses sprites multiplexed with the copper to create an entire fullscreen parallax background layer as an alternative to the system's dual playfield mode. The Amiga computer has sprites which can have any height and can be set horizontal with the copper co-processor, which makes them ideal for this purpose. For instance Star Force, an overhead-view vertically scrolling shooter for NES, used this for its starfield, and Final Fight for the Super NES used this technique for the layer immediately in front of the main playfield. Programmers may also make pseudo-layers of sprites-individually controllable moving objects drawn by hardware on top of or behind the layers-if they are available on the display system. Layers can be placed in front of the playfield-the layer containing the objects with which the player interacts-for various reasons such as to provide increased dimension, obscure some of the action of the game, or distract the player. Layers that move more quickly are perceived to be closer to the virtual camera. On such a display system, a game can produce parallax by simply changing each layer's position by a different amount in the same direction. Some display systems support multiple background layers that can be scrolled independently in horizontal and vertical directions and composited on one another, simulating a multiplane camera. The same image as above, viewed from the front Jungle King (1982), later called Jungle Hunt, also had parallax scrolling, and was released a month after Moon Patrol in June 1982. Moon Patrol is often credited with popularizing parallax scrolling.
Adding 3d parallax effects from stills full#
The following year, Moon Patrol (1982) implemented a full form of parallax scrolling, with three separate background layers scrolling at different speeds, simulating the distance between them. It used a limited form of parallax scrolling with the main scene scrolling while the starry night sky is fixed and clouds move slowly, adding depth to the scenery. Some parallax scrolling was used in the arcade video game Jump Bug (1981). Parallax scrolling was popularized in 2D computer graphics with its introduction to video games in the early 1980s. The technique grew out of the multiplane camera technique used in traditional animation since the 1930s. The crucial difference here is to make sure you set one image to scale at an increasing width, while the other image scales at a decreasing width.Parallax scrolling is a technique in computer graphics where background images move past the camera more slowly than foreground images, creating an illusion of depth in a 2D scene of distance. Double click on each image individually, to open the PiP Designer.įor this example we set a keyframe at the start and another before the 3 second mark. The next step will be setting up two keyframes for each layer, to create a zooming effect. Step 3: Use keyframes to create a motion effect When finished, click Back and continue editing in PowerDirector. Remove the background and make any fine-tuned adjustments as necessary. Go to the Edit tab and click on the Background Removal tool.

Select the original photo again from the library, move it into the timeline and click Fix/Enhance again to edit in PhotoDirector. This will mostly be a repetition of the steps you just took. The next step we will be to remove the background image from the foreground layer. Make a selection slightly bigger than your foreground image then click Apply.Ĭlick Back to save this layer and head back to PowerDirector. To remove the foreground image from the background layer, go to the Edit tab then click on the Content Aware Removal. We will use this girl as a foreground image.

Step 2: Separate your image into different layers (Foreground/Background) Now select your photo and click Fix/Enhance. If this particular photo has a different aspect ratio to the rest of your project, you can simply Crop your photo according to your project settings. Launch PowerDirector and drag your photo to the timeline. This is the image we are going to use in this tutorial Step 1: Import your image into PowerDirector and edit in PhotoDirector


 0 kommentar(er)
0 kommentar(er)
